Lian Kok Hai's Project Portfolio Page
Project: PowerCards
PowerCards enable university students to input a pool of information (question-answer pairs) of their desired topic and utilize the application to practice active recall of this information.
Given below are my contributions to the project.
- New Feature: Design and implement styling of the overall UI on Figma - Main and Review mode screens and PowerCards Logo (PR #162 #181 #183 #187)

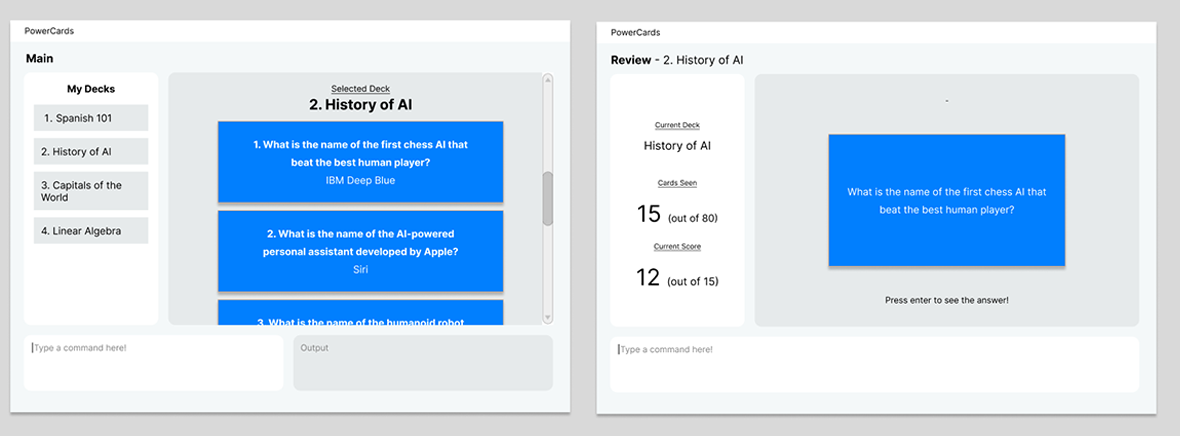
Initial prototype design of PowerCards UI.
- What it does: Allows users to navigate the app intuitively and enjoy the user experience.
- Justification: The UI of a flashcard application is a key component of usability and attractiveness of the product.
-
Highlights: The user flows of first creating decks then cards were considered in the creation of the 2 panel (one for deck, one for cards) interface.
- New Feature: Review Mode and the related commands - Start/End Review, Flip, Next, Previous, and Tag Difficulty (PRs #73 #99 #128 #147 #162 #178 #179 #181 #183 #231 #236
- What it does: Allows users to review the all cards in a deck or optionally review cards by the difficulty tagged.
- Justification: It enables users to test their knowledge on the decks which is a vital purpose of PowerCards
- Highlights: The user experience of the CLI was a great priority - hence the keys for the commands were selected to be all in close proximity to each other and the ‘Enter’ key, enabling users to do fast, one-handed operations in the review mode.
-
Code contributed: RepoSense link
- Project management:
- Responded to PRs promptly and with earnest feedback
- Checked in with teammates consistently though the project
- Documentation:
- Community: